Design Summary
Process

Research >
Problem Space
Research
Through a series of museum visits, interviews, and literature review, we narrowed in on three important developments within the 21st Century art museum space:

1
Reinvention of Collections

2
The Role of Musems

3
The White Cube

How might we enrich learning in art museums, founded on both the diverse histories behind the art and visitors’ individual curiosities?
How could we empower curators to create these learning experiences?
Research > Problem Space >
Problem Statement
We then developed this problem statement. While our initial design might not solve the broader entangled issues we identified, it might add a tool to the toolkits of educators working against them.
We realized from speaking with museumgoers and curators, our industry research, and our own experiences at CMOA, that there was a lot of potential in using augmented reality to empower both museums and museumgoers to collaborate on richer learning experiences. We built this conclusion around the following insights on how the affordances of the technology might enrich both learning and curation at art museums.

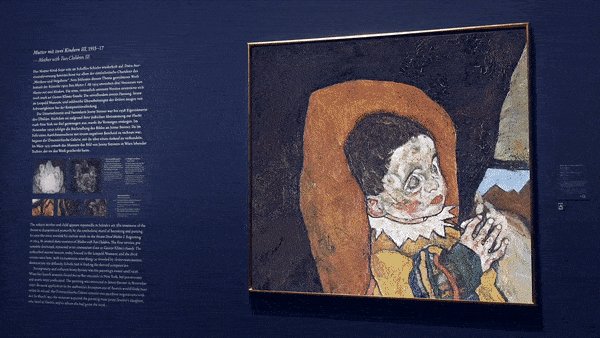
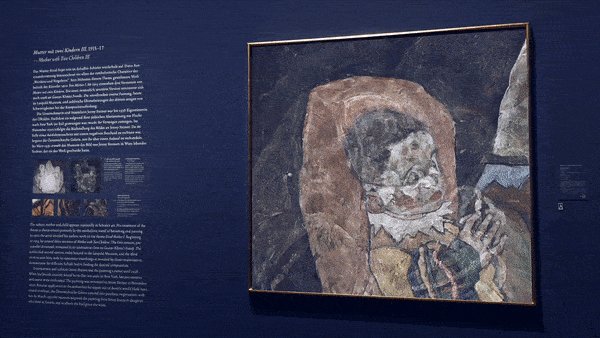
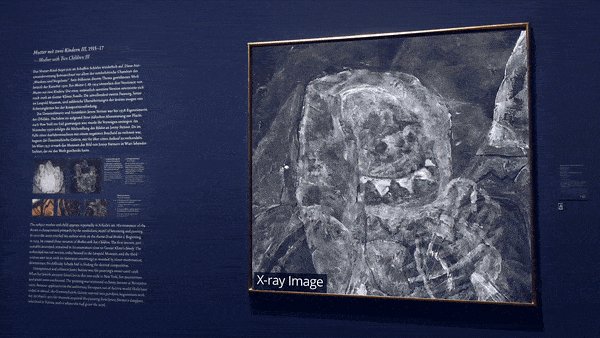
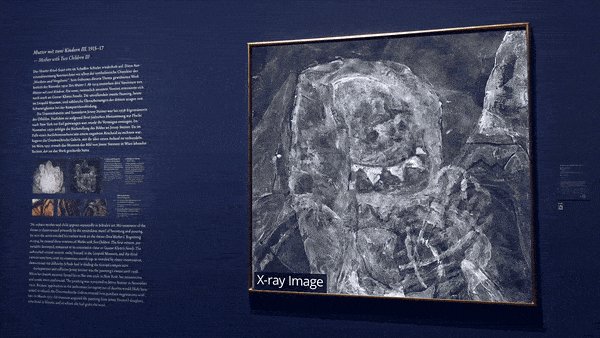
Artivive, Austrian Belvedere Museum
Research >
AR In Museums
Bridging The Gap
Museums can only communicate so much with wall text and other existing tools. Augmented Reality can provide new, seamless channels through which to learn. Opt-in interactivity afford visitors a wealth of new information tactically, without overloading them
01
Focus On Art
Augmented reality experiences also don’t have to get in the way of the connection to art that physical presence so crucially affords. AR content can be designed with different levels of information and immersion, depending on what’s right for museum experiences
02
Responsive Curation
Using these new channels, museums can change the experiences they offer much more nimbly. They could better reach out to new and changing audiences, and leverage data on how visitors experience their galleries to responsively improve curation of not only virtual, but also real-life content
03
As we researched how augmented reality platforms could enrich museum experiences, we needed to understand how people use them, what interactions they afford, and how we might best deploy those to achieve our design goals. Even without many common consumer devices, existing AR interactions feel surprisingly intuitive, tactile, and effective on systems such as Hololens 2.
Research > AR In Museums >
Interaction Toolkit

Designing Artifact




Research >
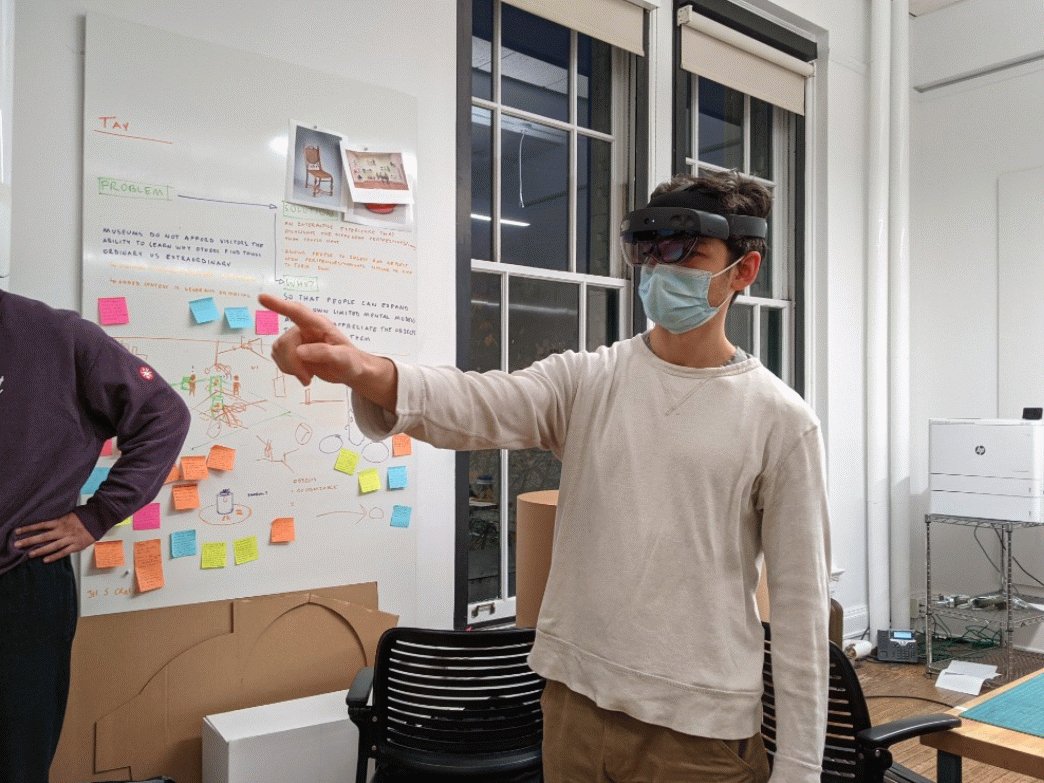
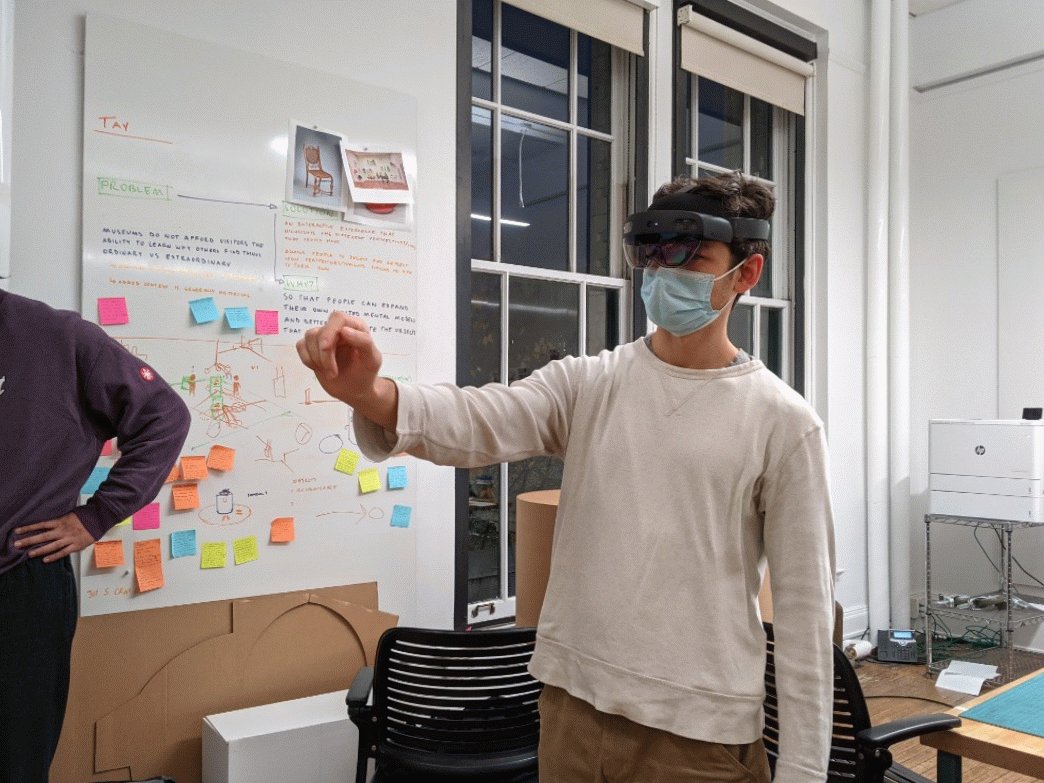
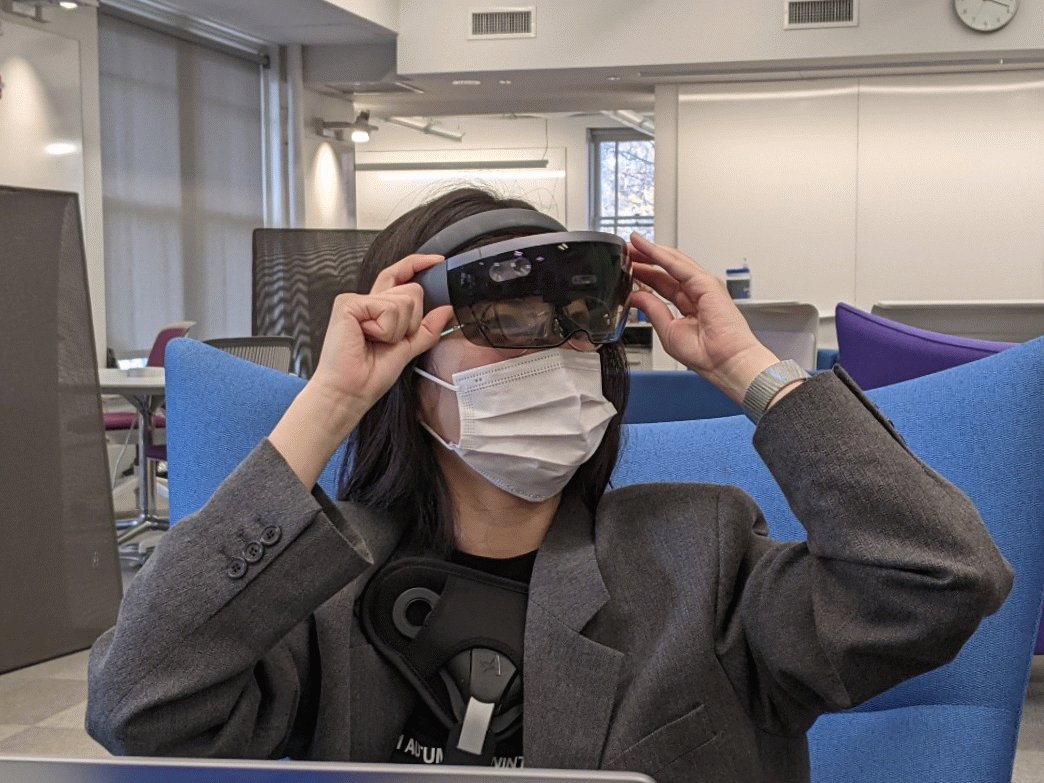
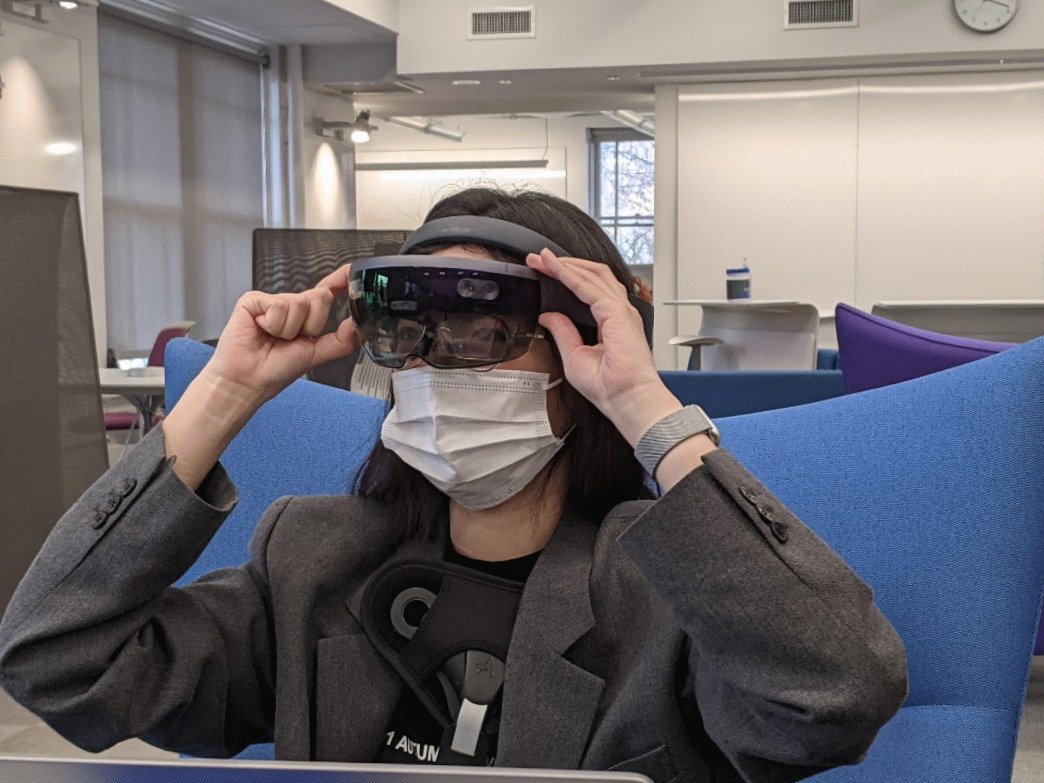
Hands-On Demos
To understand how to design for virtual spaces, we did a lot of technical secondary research, but also were able to demo both existing Hololens platforms. This was crucial in understanding the AR and Hololens experience, including how intuitive it was to manipulate 3D and “2D” content together in mixed reality.
We found that there’s an amazing amount you can do with this technology, and were surprised by how easy it was to pick up. We also wanted to design around the reality that it’s a very new technology for most people, especially as our users would be renting, rather than owning, it.
Designing >
User Experience
We designed the Artifact experience as a service in four parts: Discovery, Onboarding, Experiencing Art, and Reflection.
Visitors are introduced to the Artifact experience when they pick up museum passes on-site or online. Visitors may purchase passes just as for other special exhibits and ease in through device and content onboarding in a dedicated zone. They pick their own path through the museum, get to where they’re going, and interact with content specific to works relevant to them.
Visitors may switch things up at any time or share their journey with the Artifact community. When finished, they swap their headset for a physical keepsake with a record of the pieces they wanted to remember.


Purchasing Artifact Passes
Ticket Desk
Museumgoers purchase Artifact passes at the ticket desk. Staff direct visitors to the Artifact Experience desk to pick up headsets
1

Onboarding
Forum Gallery
Visitors show their ticket to borrow a headset. Staff assist with fitting and calibrating and visitors follow a tutorial to learn gestural interfaces
2

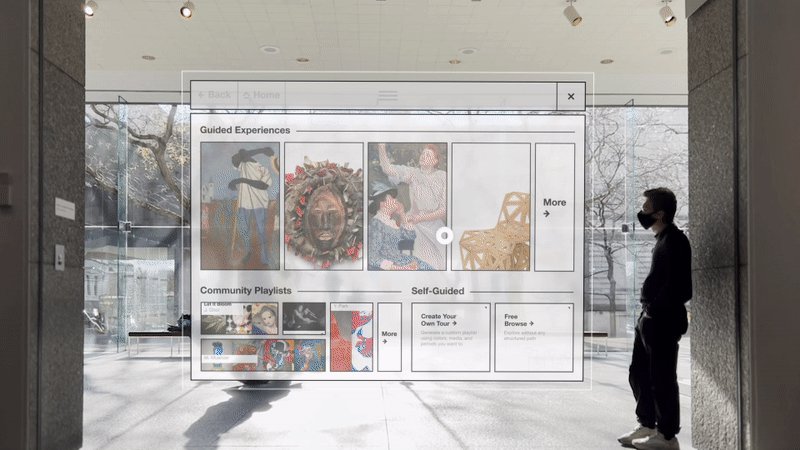
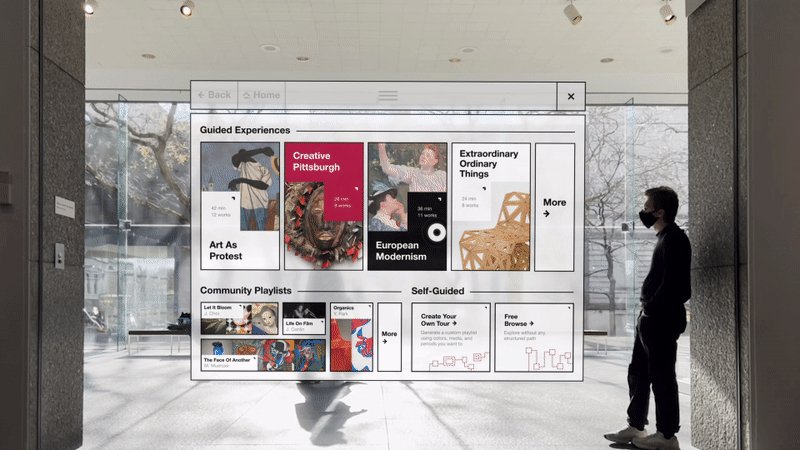
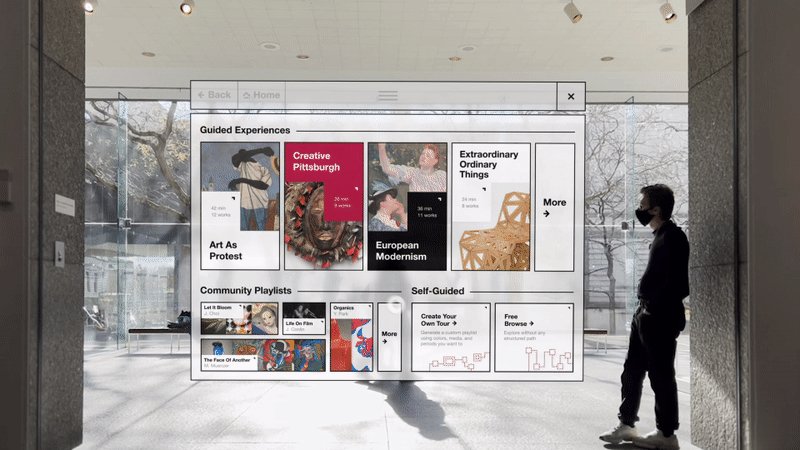
Experience Selection
Forum Gallery
Visitors begin by choosing among:
-
Fully guided tours from museum’s curatorial staff
-
Community tours published by museumgoers
-
A custom tour generated from visitor preferences
They also may browse galleries and Artifact content independently
3

Getting To The Gallery
Atrium
Lightweight visual indicators and audio instructions guide visitors to galleries, and the pieces on their chosen pathways
4

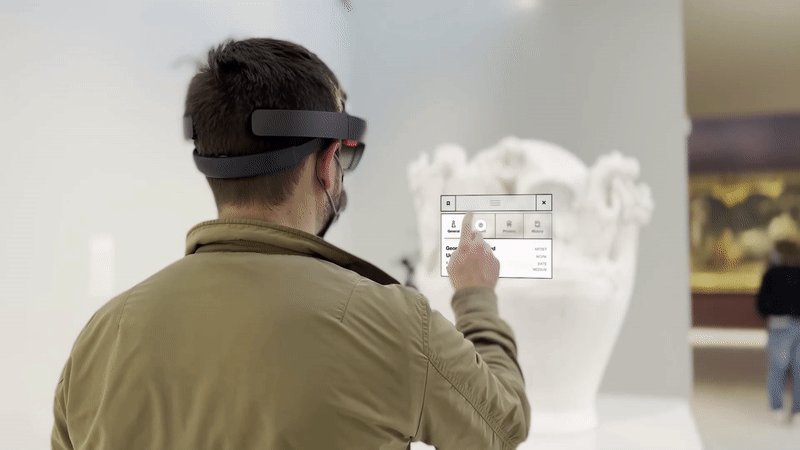
Discovering Interactions
Gallery Entrance
Virtual indicators adjacent to wall text signal where visitors can interact with Artifact content
5

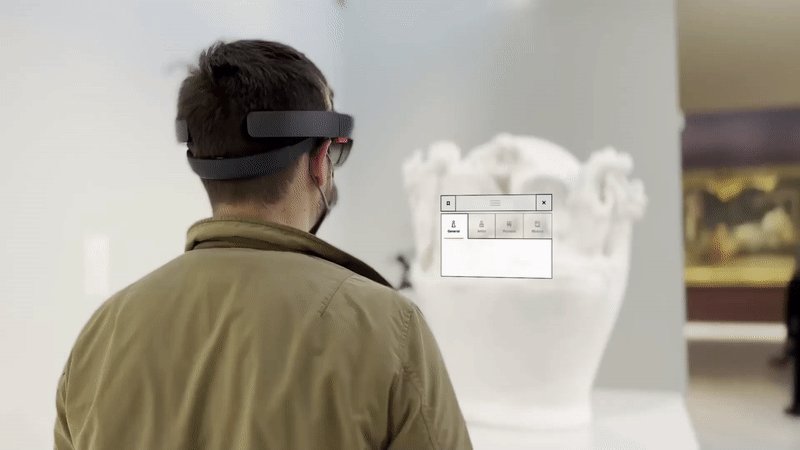
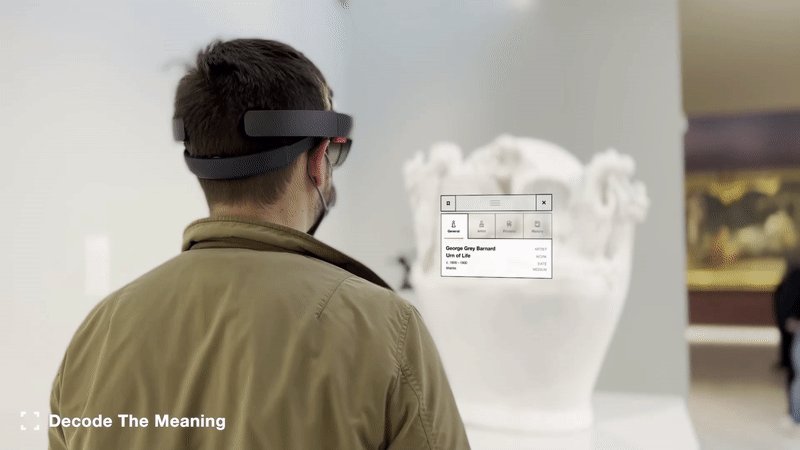
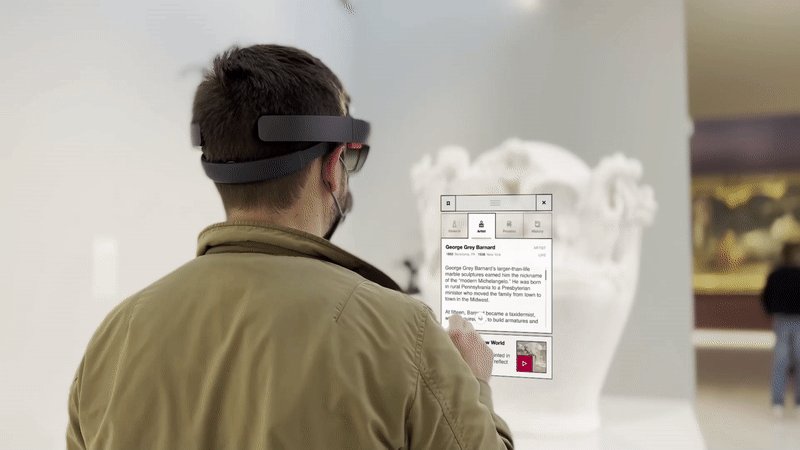
Interacting With Art
Galleries
Visitors learn about works by browsing four categories of information:
-
General Information
-
Artist Background
-
Process and Craft
-
Historical Context
Visitors rngage with content bespoke to each piece
6

Adapting Your Experience
Anywhere
Visitors may call a control panel anytime to change or exit their tour or access settings, bookmarks, and a gesture refresher if they have any issues
7

Sharing Your Journey
Anywhere
Visitors can assemble and submit their personal paths as tours to an online community. Museum staff moderate community tours and highlight them in the experience select interface
8

Remembering Your Tour
Forum Gallery
When they wrap up, visitors return their headset to the check-in desk, and receive a memento card showing their pathway. A QR code links to digital keepsakes showing works seen during visitors’ tours
9
Designing >
Branding
We analyzed the existing branding elements of CMOA built upon them to establish a connected identity that made sense for Artifact. CMOA’s existing graphic systems are inconsistent in typeface and style for different areas of the museum and website. Understanding that most of these elements try to establish a minimal, geometric aesthetic that gives artwork space to shine, we harmonized elements within a system emphasizing restraint and readability, using Helvetica Neue type and a narrow, high-contrast color palette.
To identify a strong identity for Artifact, we extracted elements from CMOA’s branding systems that feature geometric shapes and “corner” cutouts. This hero element was combined into a “target” or “frame” icon that we also extrapolated into a 3D cube to reference existing Hololens language.
Designing >
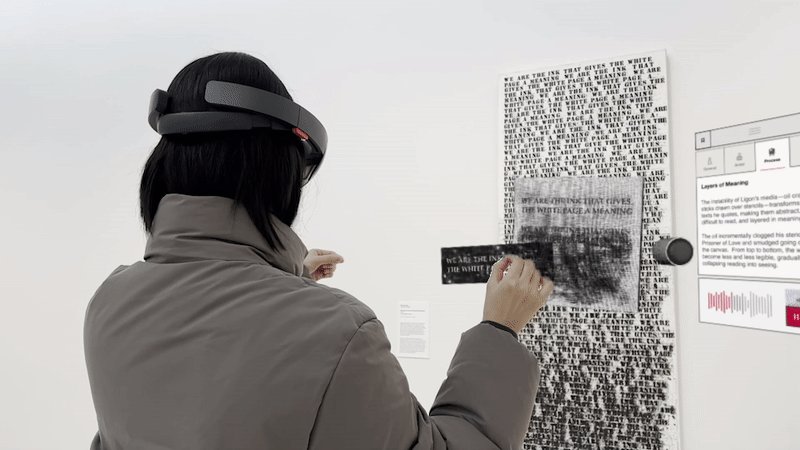
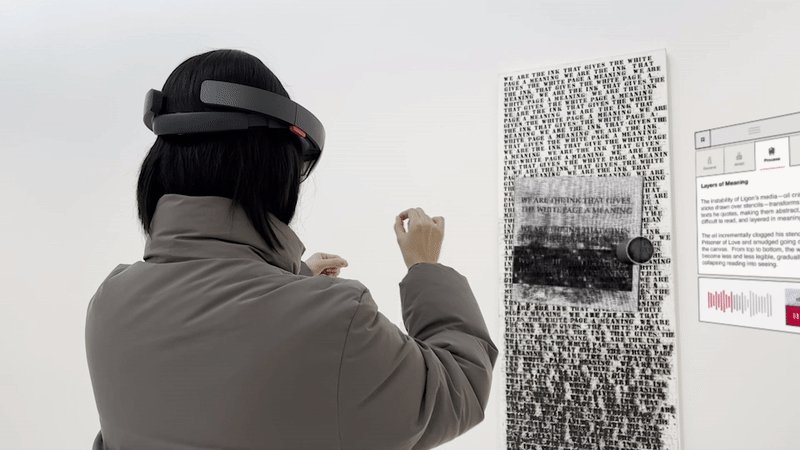
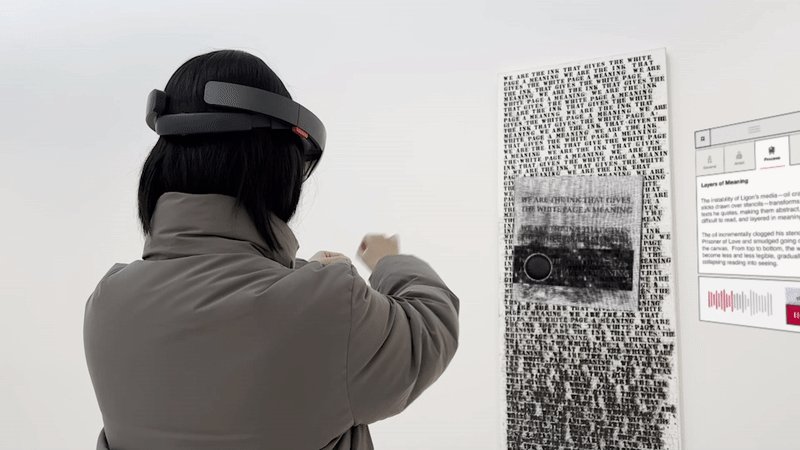
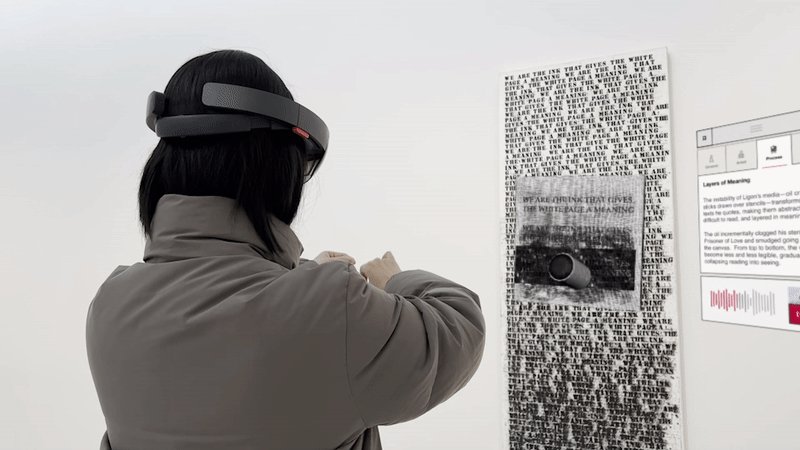
AR Touch UI
We used our hardware demos, Mixed Reality UI best practices, and our principles to create interfaces that users could engage with and enjoy even without prior experience with the technology.
An augmented reality learning platform to enrich visitor experiences at art museums
Artifact

Our team made a lot of progress within the brief project window and we see a lot of potential in what it might bring to how museums integrate developing information technology into their learning experiences. In addition, there is ample room to explore how these systems provide opportunity to disrupt entrenched issues in those experiences as they exist today.
Reflection
Continuing Development
The systems designed for Artifact present many opportunities to build a complete service, particularly in how to leverage data on how visitors experience CMOA. We prototyped a video wall for the atrium showing show community tours and visualizing the most popular art in the galleries. Importantly, this screen lets museumgoers without the AR experience connect with Artifact-generated content.
Scalability
We see Artifact is a scalable product. Although we designed our solution around specific challenges at CMOA, the product’s framework can be easily applied to reinvigorate other public art collections.
Developing Artifact
We’d love to continue building Artifact by prototyping with AR software and developing in Unity for Hololens. In the long term, CMOA’s relationship with CMU and stature in the art world put it an excellent position to work on this and related future-looking experiences.
5 Weeks
(2021)
TIMELINE
CO-CONSPIRATORS
Research, Concept Development, Interface Design, Brand Design, Motion Design, 3D Animation
ROLES
Figma, After Effects
TOOLS
Improve the visitor experience at the Carnegie Museums in Pittsburgh, which have remained relatively static for the past decade. Consider areas including wayfinding, information browsing, experiential learning, and social interaction
PROJECT BRIEF
Designing >
Diagrams and Storyboarding
Our team produced and iterated on dozens of storyboards, journey maps, system diagrams, and IA spreadsheets throughout the process. We used these to develop the feasibility, and usability of the platform, as well as ensure features covered potential use cases and needs.
Designing >
AR Interface Principles
Our research lead us to a set of core principles for effective AR interaction within museum spaces. Especially there, where real, physical connection to artwork is paramount, we were mindful about levels of information density and using that information to enrich the art, not replace it.

1
Readable
High contrast colors, typography, and layouts to provide selective information with maximum readability

2
Reachable
Interaction targets are few and obvious. This required larger content frames and smaller mis-click error gutters

3
Recognizable
Recognizable patterns and layouts to make interactions in a novel environment more accessible

4
Restrained
Minimized information density and more detailed content made progressively disclosed and on-demand

5
Lightweight
Minimized “clicks” needed from a userbase largely unfamiliar with the technology
Project Outcome
Artifact is an augmented reality learning and co-curation platform for The Carnegie Museum of Art.
Visitors can use Artifact to create their own paths through the museum based on what is most meaningful to them, learn about the art they find most interesting with interactive content specific to each piece, and share their own ways of experiencing art with their community.
Curators can use Artifact to change and build the experiences they offer more nimbly. They can adapt learning experiences quickly for new and changing audiences, and reevaluate how visitors experience galleries without spatial renovation.
Our 5-week project resulted in concept video, research and design documentation, and presentation to students and faculty within CMU’s Schools of Design and Architecture.
Concept Video




































































